Portfolio
Other stuff
Contact

Hi, I’m
Alex de Slavuta
A
designer
and
a
human being


Arkesys
e-Commerce with a twist
Read more




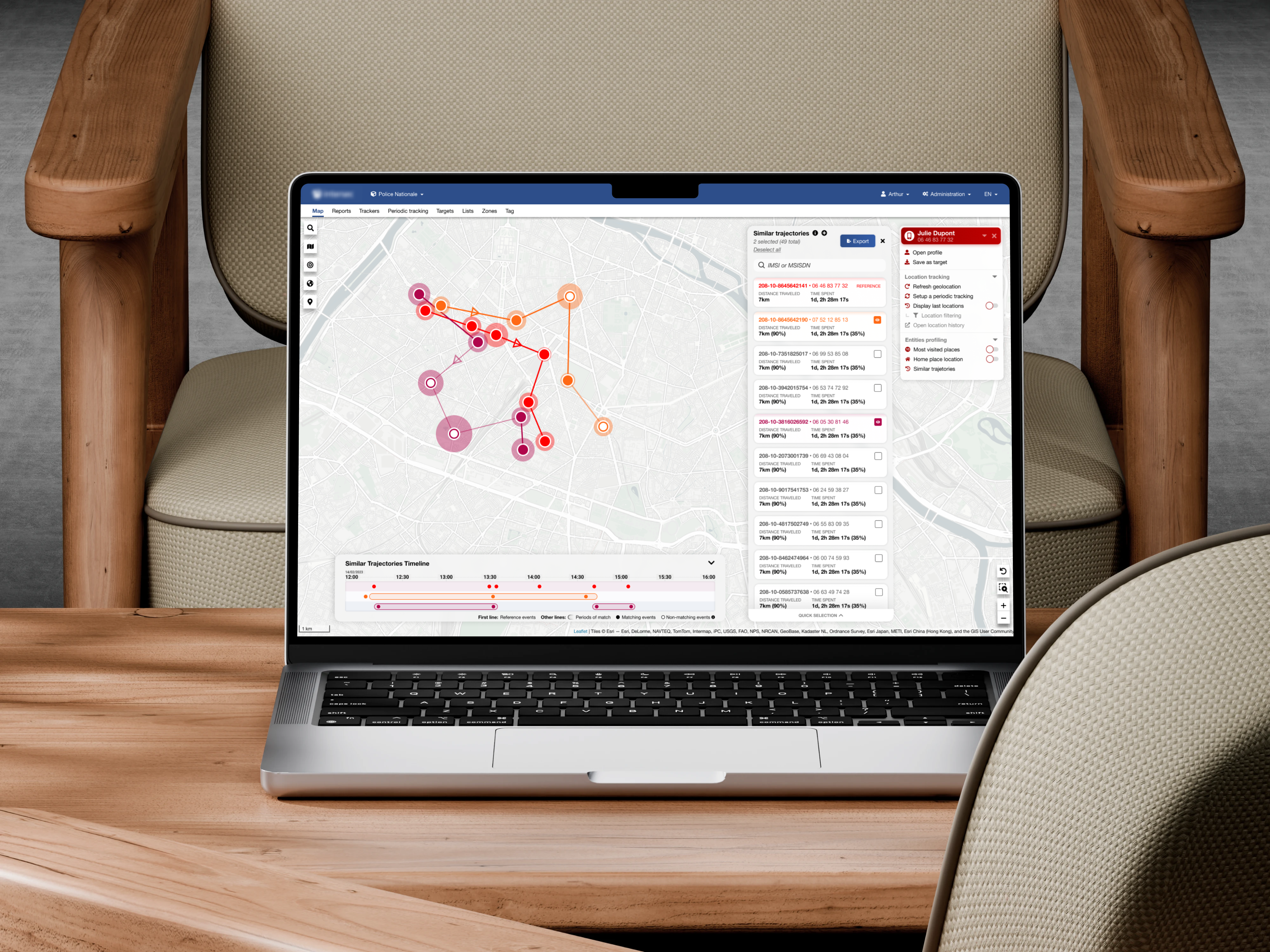
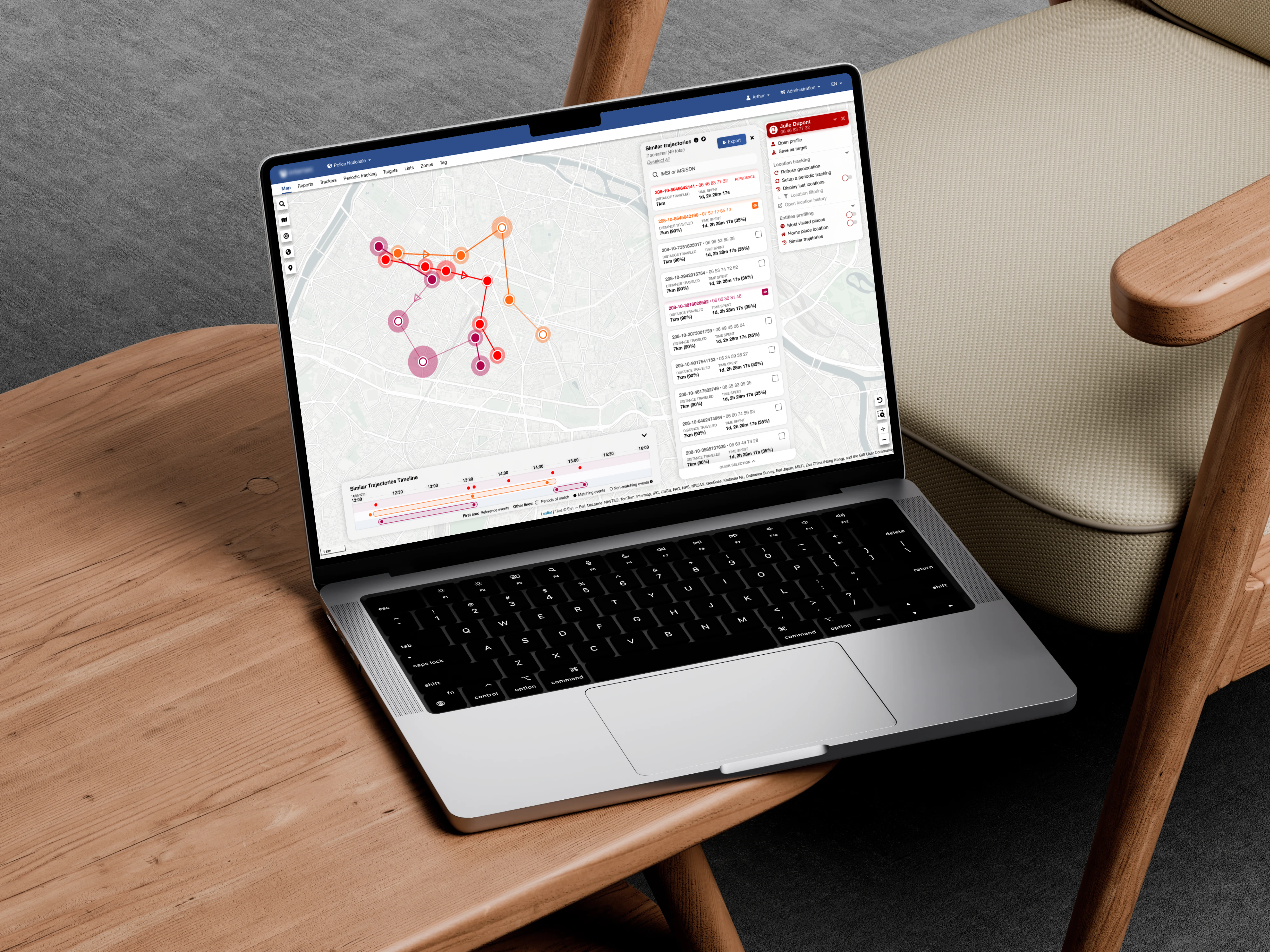
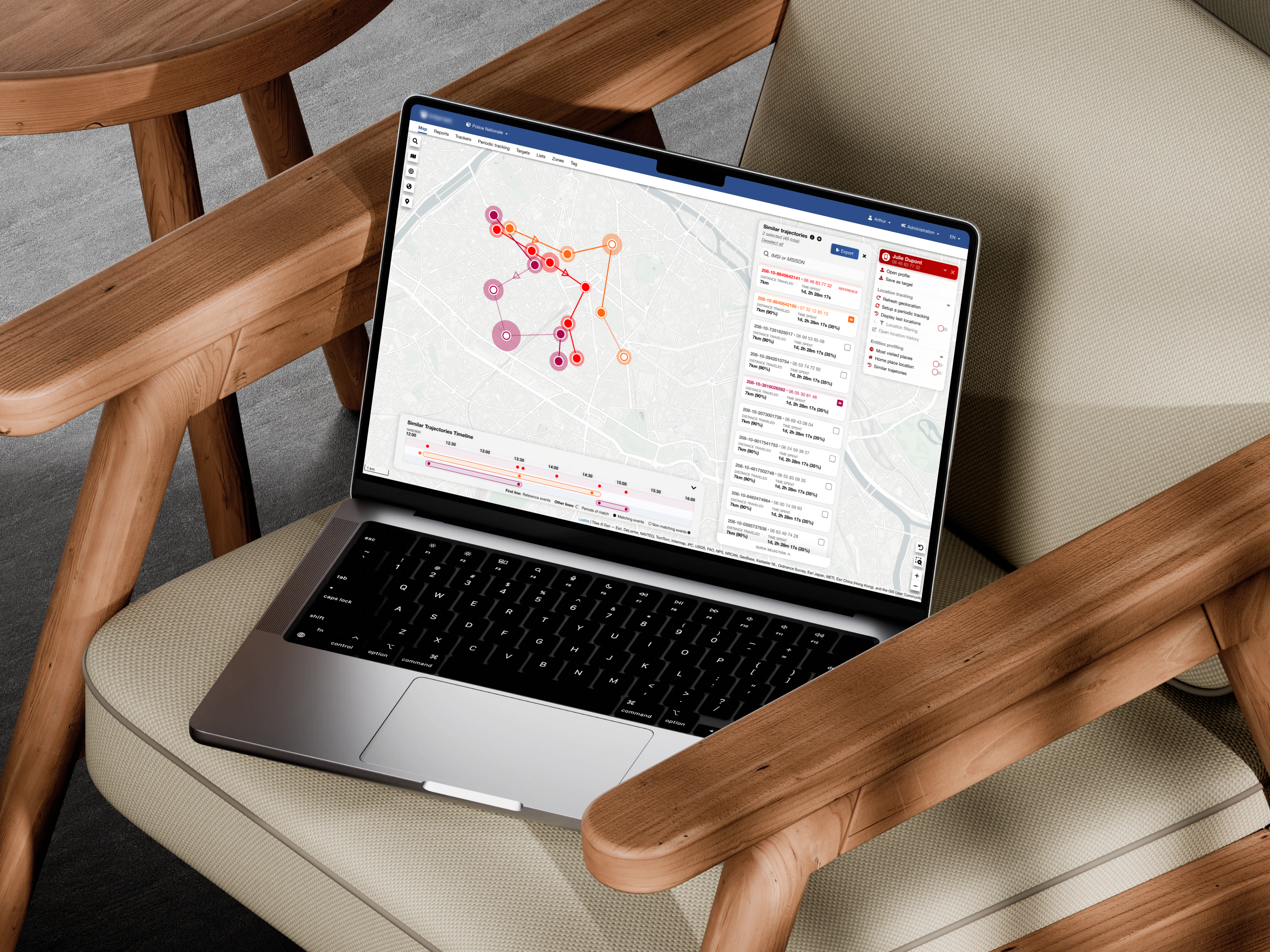
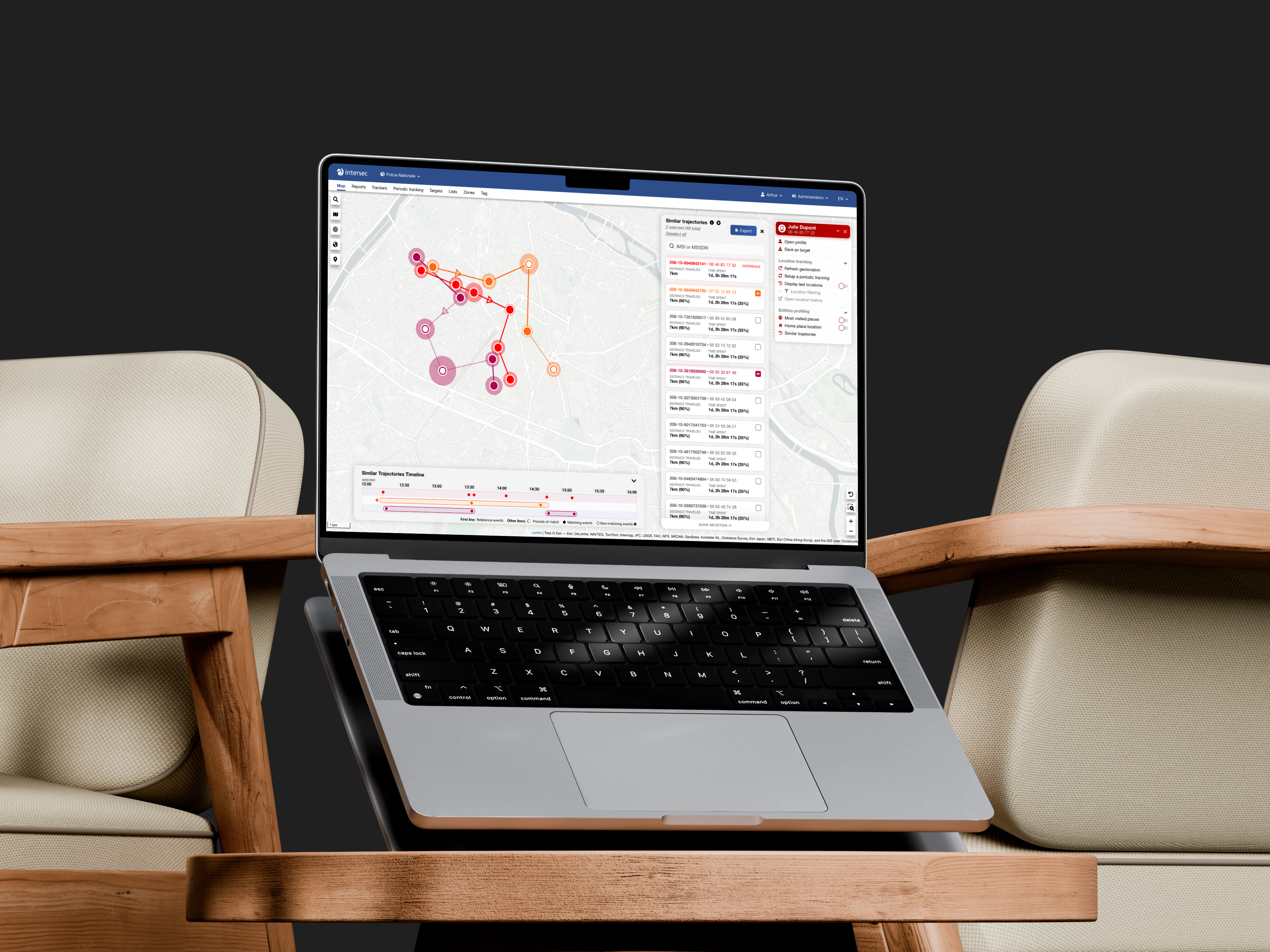
Similar Trajectories
More than just dots on the map
Read more




Renovation website
Showcasing renovation of a renovation showcase
Read more




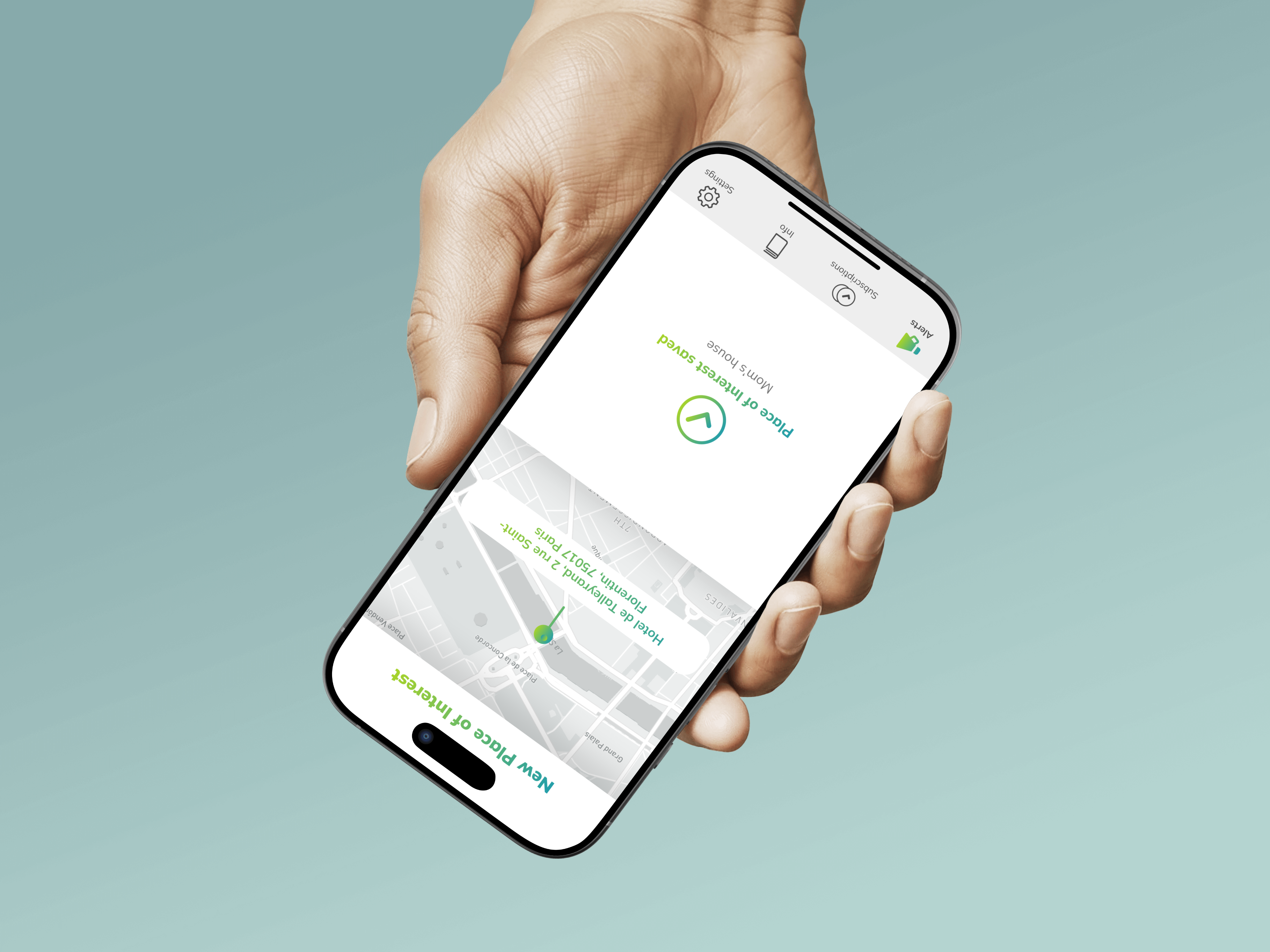
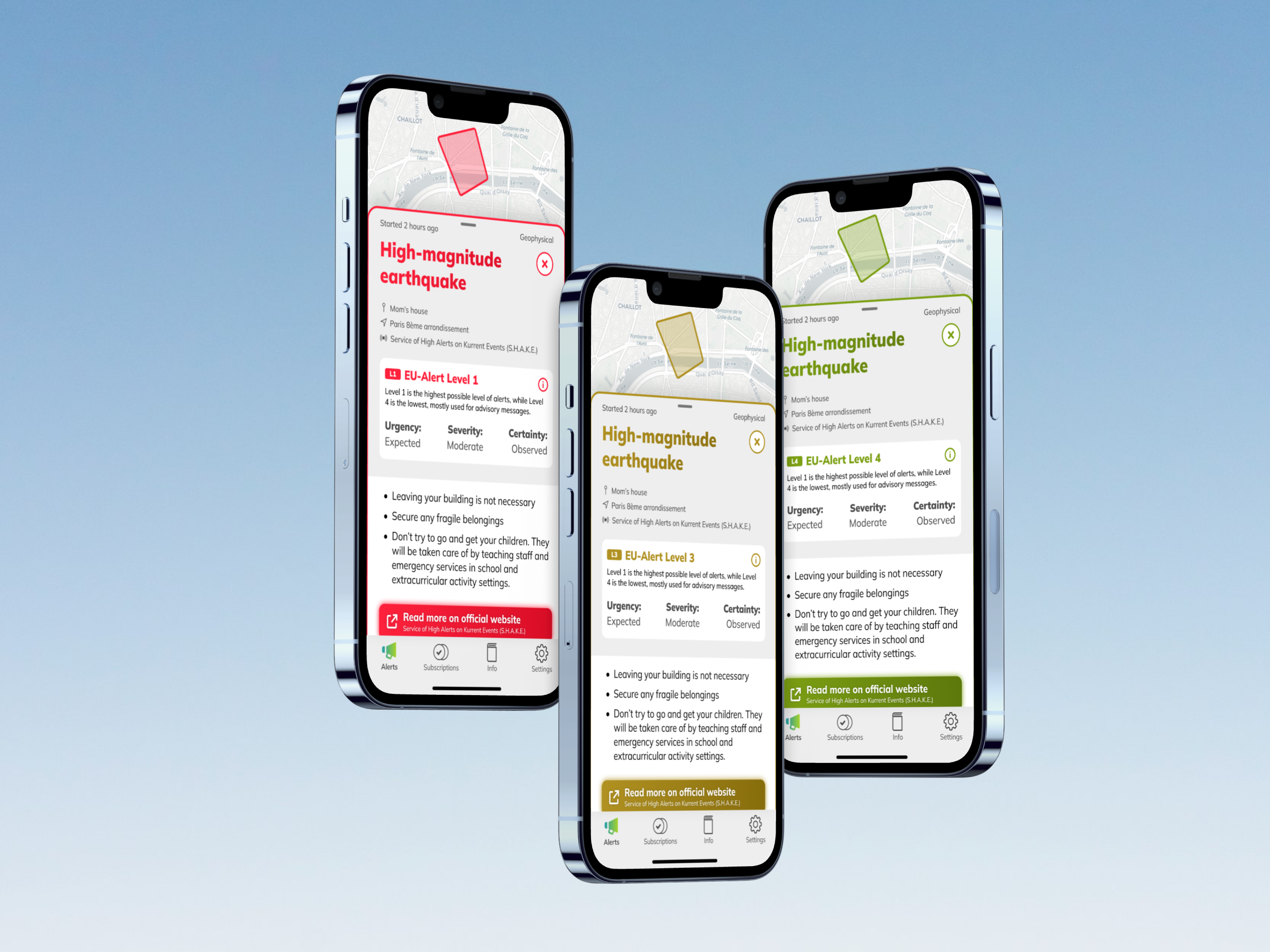
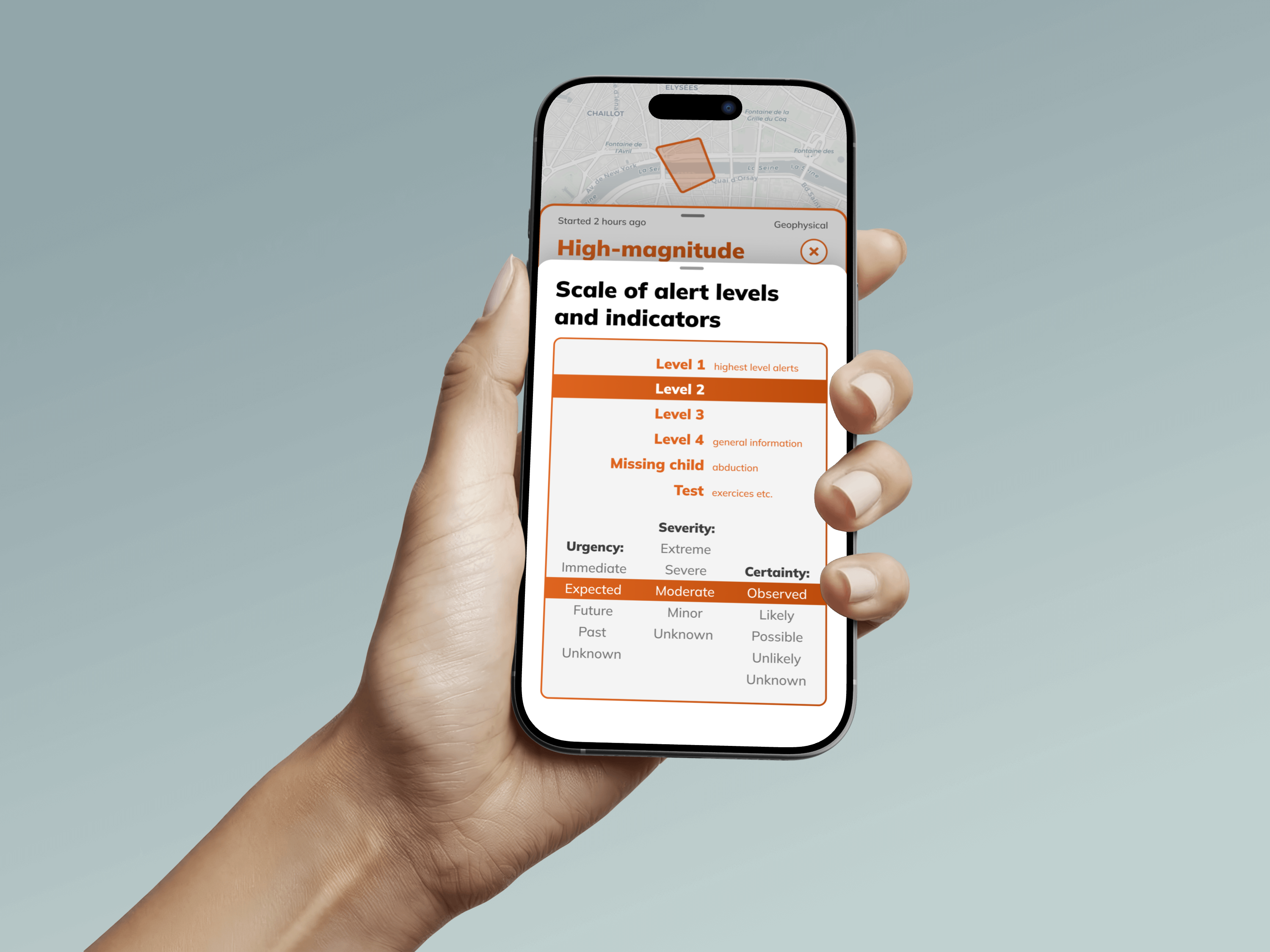
Trela
Keeping citizens safe and in the loop
Read more




Procedures
Automations in an Emergency
Read more



I help people become friends with Figma — reach out if you need some training
some
My entry in a recent
Telegram Design Contest
other
Coming
soon™
A certain New York Times game working in Figma Design through Variables?!
stuff
Made in Figma Sites.
This website does not collect any personal information.
Actually, it gives out some.
Alex

azdqdqsdqsfqsfhfksdqfhsjfshfs sdfsdfsdfsdfsdfsdfsdfsd sdfsdfsdfsdff
sdfsdfdsfdsfsdfdfsfdqsdqdsqdqsdqsdmkqmfkqfmfsmdkqsdqsdqdqsdqdqq
sdfksdfsdkfdsfsdfdsfsdfsdffofjosjffczefççvqsdsqddqqddqsd
qsdqdqsdqsffffsdfsdf
azdqdqsdqsfqsfhfksdqfhsjfshfs sdfsdfsdfsdfsdfsdfsdfsd sdfsdfsdfsdff
sdfsdfdsfdsfsdfdfsfdqsdqdsqdqsdqsdmkqmfkqfmfsmdkqsdqsdqdqsdqdqq
sdfksdfsdkfdsfsdfdsfsdfsdffofjosjffczefççvqsdsqddqqddqsd
qsdqdqsdqsffffsdfsdf
azdqdqsdqs
azdqdqsdqsfqsfhfksdqfhsjfshfs sdfsdfsdfsdfsdfsdfsdfsd sdfsdfsdfsdff
sdfsdfdsfdsfsdfdfsfdqsdqdsqdqsdqsdmkqmfkqfmfsmdkqsdqsdqdqsdqdqq
sdfksdfsdkfdsfsdfdsfsdfsdffofjosjffczefççvqsdsqddqqddqsd
qsdqdqsdqsffffsdfsdf
qsdsqdqsfqfqdfsfgfsjfdsfbdsfds
qsdqsdqsfbjqfbdhfjbqdsjhfjdsff
qdqdqsdqsdqsdqsdqsdqsdqsdqsdqsdqsqsdqsdqsdqsdqdqsdqdd
sqqsfjqsdlfdksfldsf
fdsfdsfsdfdsfdsfsdfdsfsdfsdffd
sdfsdfdsfsdfsdkfjksfksbfsbfsdfsdfsdfdsfsdfsfsfdsfsdfsdfsdjkfsdf
sdfsdfsdfsdfsdfsdfsdfdgsdg
sqqsfjqsdlfdksfldsf
fdsfdsfsdfdsfdsfsdfdsfsdfsdffd
sdfkjsdfnslfjzejfoezhjfojfze
sdkjfnjiofujrerfoejrociejriofjpozesdfsdfsdjkfncjjoirfjefvcjheor
sfsduifsdfsdofhdisfhisdfhsdf
azdqdqsdqs
azdqdqsdqs
sdfksdfsdkfdsfsdfdsfsdfsdffo
qsdqdqsdqs
Let’s keep
in touch
Download my CV
Portfolio
Other stuff
Contact

Hi, I’m
Alex de Slavuta
A
designer
and
a
human being




















some

I help people become friends with Figma — reach out if you need some training
other
My entry in a recent
Telegram Design Contest
stuff
Coming
soon™
A certain New York Times game working in Figma Design through Variables?!
Let’s keep
in touch
Hit me up on LinkedIn
Download my CV
Drop me a line
Made in Figma Sites. This website does not collect any personal information. Actually, it gives out some.
